Introducing ASP.NET
ASP.NET was developed in direct response to the problems that developers had with classic ASP. Since ASP is in such wide use, however, Microsoft ensured that ASP scripts execute without modification on a machine with the .NET Framework (the ASP engine, ASP.DLL, is not modified when installing the .NET Framework). Thus, IIS can house both ASP and ASP.NET scripts on the same machine.
Advantages of ASP.NET
- Separation of Code from HTML
To make a clean sweep, with ASP.NET you have the ability to completely separate layout and business logic. This makes it much easier for teams of programmers and designers to collaborate efficiently. This makes it much easier for teams of programmers and designers to collaborate efficiently. - Support for compiled languages
developer can use VB.NET and access features such as strong typing and object-oriented programming. Using compiled languages also means that ASP.NET pages do not suffer the performance penalties associated with interpreted code. ASP.NET pages are precompiled to byte-code and Just In Time (JIT) compiled when first requested. Subsequent requests are directed to the fully compiled code, which is cached until the source changes. - Use services provided by the .NET Framework
The .NET Framework provides class libraries that can be used by your application. Some of the key classes help you with input/output, access to operating system services, data access, or even debugging. We will go into more detail on some of them in this module. - Graphical Development Environment
Visual Studio .NET provides a very rich development environment for Web
developers. You can drag and drop controls and set properties the way you do in Visual Basic 6. And you have full IntelliSense support, not only for your code, but also for HTML and XML. - State management
To refer to the problems mentioned before, ASP.NET provides solutions for session and application state management. State information can, for example, be kept in memory or stored in a database. It can be shared across Web farms, and state information can be recovered, even if the server fails or the connection breaks down. - Update files while the server is running!
Components of your application can be updated while the server is online and clients are connected. The Framework will use the new files as soon as they are copied to the application. Removed or old files that are still in use are kept in memory until the clients have finished. - XML-Based Configuration FilesConfiguration settings in ASP.NET are stored in XML files that you can easily read and edit. You can also easily copy these to another server, along with the other files that comprise your application.
ASP.NET Architecture
ASP.NET is based on the fundamental architecture of .NET Framework. Visual studio provide a uniform way to combine the various features of this Architecture.
Architecture is explained form bottom to top in the following discussion.
- At the bottom of the Architecture is Common Language Runtime. NET Framework common language runtime resides on top of the operating system services. The common language runtime loads and executes code that targets the runtime. This code is therefore called managed code. The runtime gives you, for example, the ability for cross-language integration.
- .NET Framework provides a rich set of class libraries. These include base classes, like networking and input/output classes, a data class library for data access, and classes for use by programming tools, such as debugging services. All of them are brought together by the Services Framework, which sits on top of the common language runtime.
- ADO.NET is Microsoft’s ActiveX Data Object (ADO) model for the .NET Framework. ADO.NET is not simply the migration of the popular ADO model to the managed environment but a completely new paradigm for data access and manipulation.
ADO.NET is intended specifically for developing web applications. This is evident from its two major design principles:
- Disconnected Datasets—In ADO.NET, almost all data manipulation is done outside the context of an open database connection.
- Effortless Data Exchange with XML—Datasets can converse in the universal data format of the Web, namely XML.
- The 4th layer of the framework consists of the Windows application model and, in parallel, the Web application model.
The Web application model-in the slide presented as ASP.NET-includes Web Forms and Web Services.
ASP.NET comes with built-in Web Forms controls, which are responsible for generating the user interface. They mirror typical HTML widgets like text boxes or buttons. If these controls do not fit your needs, you are free to create your own user controls.
Web Services brings you a model to bind different applications over the Internet. This model is based on existing infrastructure and applications and is therefore standard-based, simple, and adaptable.
Web Services are software solutions delivered via Internet to any device. Today, that means Web browsers on computers, for the most part, but the device-agnostic design of .NET will eliminate this limitation. - One of the obvious themes of .NET is unification and interoperability between various programming languages. In order to achieve this; certain rules must be laid and all the languages must follow these rules. In other words we can not have languages running around creating their own extensions and their own fancy new data types. CLS is the collection of the rules and constraints that every language (that seeks to achieve .NET compatibility) must follow.
- The CLR and the .NET Frameworks in general, however, are designed in such a way that code written in one language can not only seamlessly be used by another language. Hence ASP.NET can be programmed in any of the .NET compatible language whether it is VB.NET, C#, Managed C++ or JScript.NET.
First ASP.NET Program
Web form application part 1 -- SimpleWebForm.aspx
<% @Page Language="C#" Inherits="MoviePage" Src="SimpleWebForm.cs" %>
<html><body background="Texture.bmp">
<TITLE>Supermegacineplexadrome!</TITLE>
<H1 align="center"><FONT color="white" size="7">Welcome to <br>Supermegacineplexadrome!</FONT></H1>
<P align="left"><FONT color="lime" size="5"><STRONG>
<U>Showtimes for <%WriteDate();%></U>
</STRONG></FONT></P>
<FONT size="5" color="yellow"><%WriteMovies();%></FONT>
</body></html>
<html><body background="Texture.bmp">
<TITLE>Supermegacineplexadrome!</TITLE>
<H1 align="center"><FONT color="white" size="7">Welcome to <br>Supermegacineplexadrome!</FONT></H1>
<P align="left"><FONT color="lime" size="5"><STRONG>
<U>Showtimes for <%WriteDate();%></U>
</STRONG></FONT></P>
<FONT size="5" color="yellow"><%WriteMovies();%></FONT>
</body></html>
Web form application part 2 - SimpleWebForm.cs
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
public class MoviePage:Page
{
protected void WriteDate()
{
Response.Write(DateTime.Now.ToString());
}
protected void WriteMovies()
{
Response.Write("<P>The Glass Ghost (R) 1:05 pm, 3:25 pm, 7:00 pm</P>");
Response.Write("<P>Untamed Harmony (PG-13) 12:50 pm, 3:25 pm, " + <br> "6:55 pm</P>");
Response.Write("<P>Forever Nowhere (PG) 3:30 pm, 8:35 pm</P>");
Response.Write("<P>Without Justice (R) 12:45 pm, 6:45 pm</P>");
}
}


Working With Visual Studio:
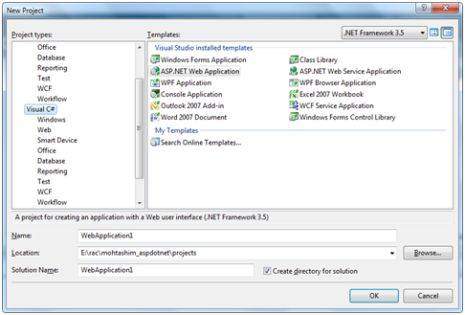
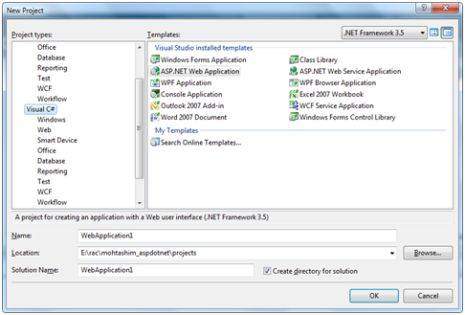
The new project window allows choosing an application template from the available templates.

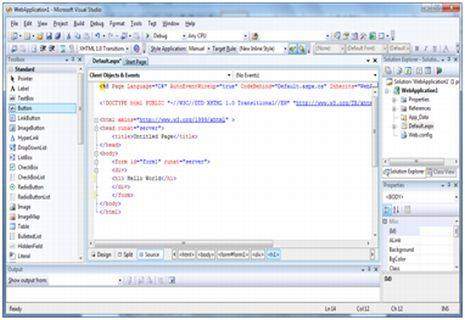
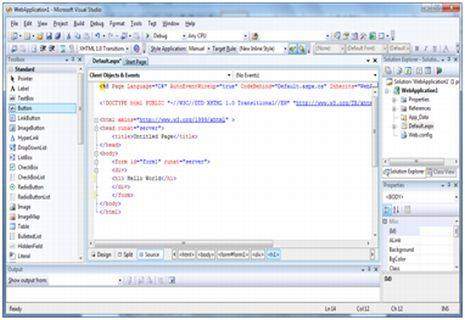
When you start a new web site, ASP.NET provides the starting folders and files for the site, including two files for the first web form of the site.
The file named Default.aspx contains the HTML and asp code that defines the form, and the file named Default.aspx.cs (for C# coding) or the file named Default.aspx.vb (for vb coding) contains the code in the language you have chosen and this code is responsible for the form's works.
The primary window in the Visual Studio IDE is the Web Forms Designer window. Other supporting windows are the Toolbox, the Solution Explorer, and the Properties window. You use the designer to design a web form, to add code to the control on the form so that the form works according to your need, you use the code editor.
Ways to work with views and windows:
The following are the ways to work with different windows:
- To change the Web Forms Designer from one view to another, click on the Design or source button.
- To close a window, click on the close button on the upper right corner and to redisplay, select it from the View menu.
- To hide a window, click on its Auto Hide button; the window changes into a tab, to redisplay again click on the Auto Hide button again.
- To size a wind just drag it.

Adding folders and files to your web site:
When a new web form is created, Visual Studio automatically generates the starting HTML for the form and displays it in Source view of the web forms designer. The Solution Explorer is used to add any other files, folders or any existing item on the web site.
- To add a standard folder, right-click on the project or folder under which you are going to add the folder in the Solution Explorer and choose New Folder.
- To add an ASP.Net folder, right-click on the project in the Solution Explorer and select the folder from the list.
- To add an existing item to the site, right-click on the project or folder under which you are going to add the item in the Solution Explorer and select from the dialog box.
Projects and Solutions:
A typical ASP.Net application consists of many items: the web content files (.aspx), source files (e.g., the .cs files), assemblies (e.g., the .dll files and .exe files), data source files (e.g., .mdb files), references, icons, user controls and miscellaneous other files and folders. All these files that make up the website are contained in a Solution.
When a new website is created VB2008 automatically creates the solution and displays it in the solution explorer.
Solutions may contain one or more projects. A project contains content files, source files, and other files like data sources and image files. Generally the contents of a project are compiled into an assembly as an executable file (.exe) or a dynamic link library (.dll) file.
Typically a project contains the following content files:
- Page file (.aspx)
- User control (.ascx)
- Web service (.asmx)
- Master page (.master)
- Site map (.sitemap)
- Website configuration file (.config)
Building and Running a Project:
The application is run by selecting either Start or Start Without Debugging from the Debug menu, or by pressing F5 or Ctrl-F5. The program is built i.e. the .exe or the .dll files are generated by selecting a command from the Build menu.
Thanks for sharing basic information about asp.net
ReplyDeleteConvert ASP to ASP.Net